Гости
Гости
В этом уроке Вы узнаете, как создать простые кнопки соцсетей. Вы научитесь создавать пиксельные векторные фигуры, работать с векторными инструментами и добавлять цвет при помощи стилей слоя.
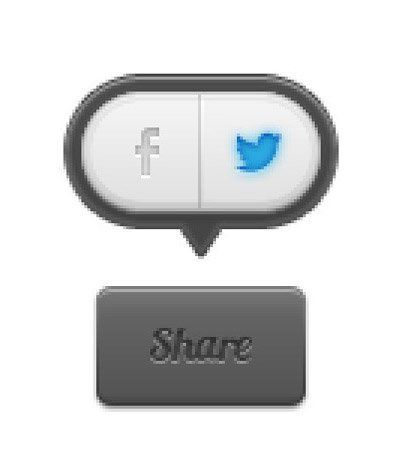
Финальное изображение:

Шаг 1
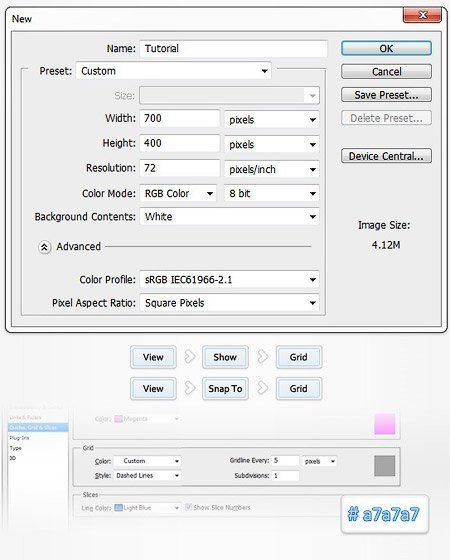
Откройте Фотошоп и создайте новый документ (Ctrl + N). Установите те параметры документа, которые Вы видите на скриншоте и нажмите ОК. Теперь добавьте к документу сетку через меню Просмотр – Показать – Сетка (View > Show > Grid) и включите привязку к ней: Просмотр – Привязать – Сетка (View > Snap To > Grid). Для начала работы нужно проставить сетку через каждые 5 пикселей.
Для этого, войдите в меню Редактирование – Установки – Направляющие (Edit > Preferences > Guides), перейдите на вкладку Направляющие, сетка и д.р. (Grid & Slices) и в секции Сетка в пункт Линии установите значение 5 пикселей, а в пункт Внутреннее деление установите значение 1. Также, установите цвет сетки #a7a7a7. После внесенных изменений нажмите ОК.
Для предварительного просмотра размера и положения нарисованных форм воспользуйтесь палитрой Инфо: Окно - Инфо (Window > Info).
Откройте Фотошоп и создайте новый документ (Ctrl + N). Установите те параметры документа, которые Вы видите на скриншоте и нажмите ОК. Теперь добавьте к документу сетку через меню Просмотр – Показать – Сетка (View > Show > Grid) и включите привязку к ней: Просмотр – Привязать – Сетка (View > Snap To > Grid). Для начала работы нужно проставить сетку через каждые 5 пикселей.
Для этого, войдите в меню Редактирование – Установки – Направляющие (Edit > Preferences > Guides), перейдите на вкладку Направляющие, сетка и д.р. (Grid & Slices) и в секции Сетка в пункт Линии установите значение 5 пикселей, а в пункт Внутреннее деление установите значение 1. Также, установите цвет сетки #a7a7a7. После внесенных изменений нажмите ОК.
Для предварительного просмотра размера и положения нарисованных форм воспользуйтесь палитрой Инфо: Окно - Инфо (Window > Info).

Шаг 2
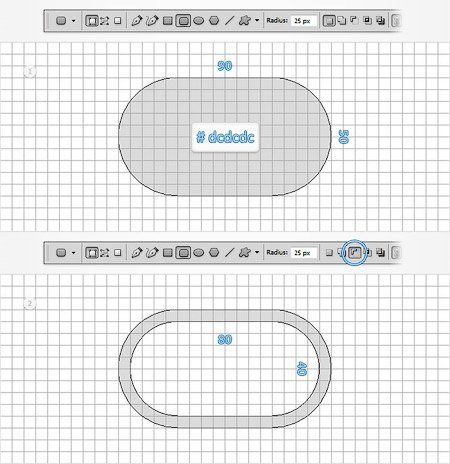
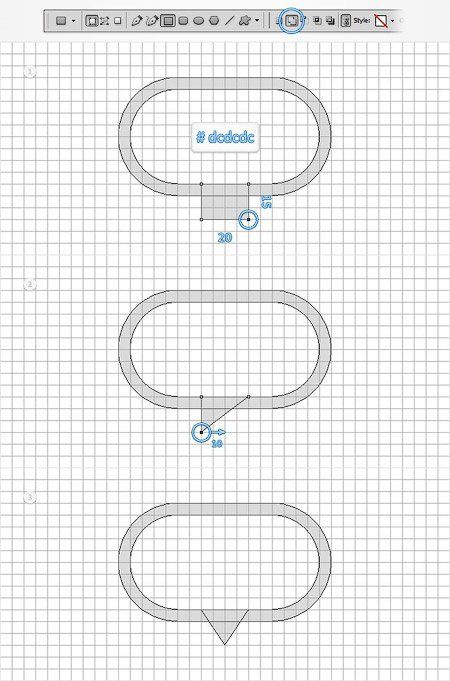
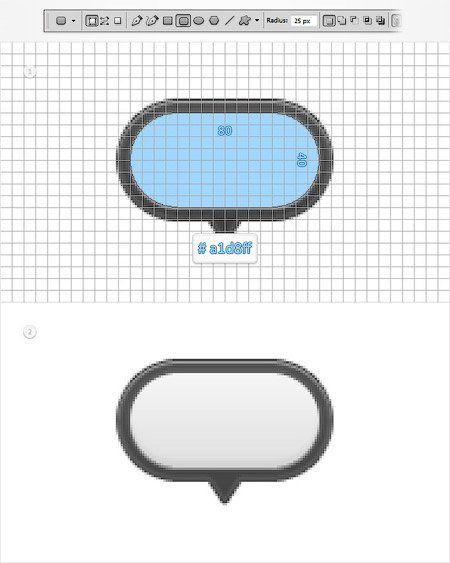
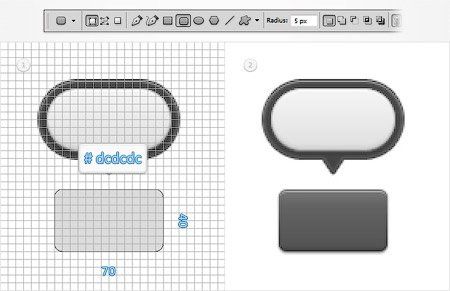
Для переднего плана установите цвет #dcdcdc, выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и в панели свойств в верхней части экрана установите значение радиуса 25 пикселей. Нарисуйте векторную фигуру размером 90х50 пикселей.
(Rounded Rectangle Tool) и в панели свойств в верхней части экрана установите значение радиуса 25 пикселей. Нарисуйте векторную фигуру размером 90х50 пикселей.
На панели свойств включите кнопку Вычесть из области фигуры и нарисуйте векторную фигуру размером 80х40 пикселей.

Шаг 3
Выделите слои с фигурами, которые нарисовали в предыдущем шаге и активируйте инструмент Прямоугольник ![]() (Rectangle Tool). В панели свойств включите кнопку Добавить к области фигуры и нарисуйте векторную фигуру размером 20х15 пикселей, как показано на скриншоте.
(Rectangle Tool). В панели свойств включите кнопку Добавить к области фигуры и нарисуйте векторную фигуру размером 20х15 пикселей, как показано на скриншоте.
Выберите инструмент Удалить опорную точку (Delete Anchor Point Tool) и кликните в нижней правой угловой точке только что нарисованного прямоугольника, чтобы ее удалить. Теперь инструментом Стрелка (Direct Selection Tool) кликните по нижней точке (она помечена цифрой 10 на изображении) и переместите ее на 10 пикселей вправо.

Шаг 4
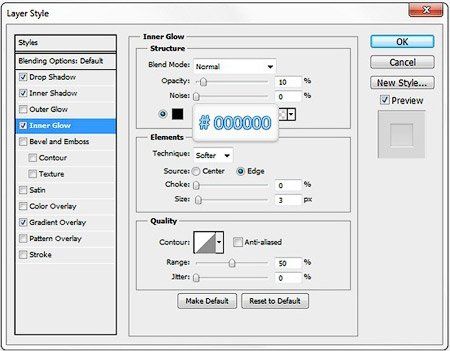
К векторной фигуре, которую нарисовали в предыдущем шаге, добавьте несколько стилей слоя. После добавления стилей, Ваше изображение будет похоже на то, которое Вы видите на скриншоте:

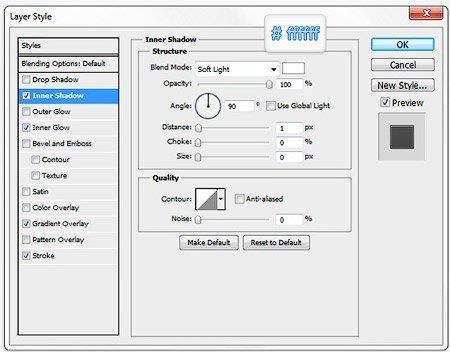
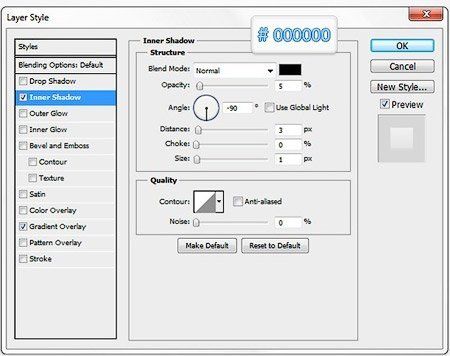
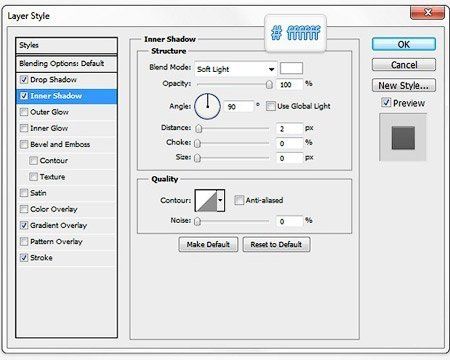
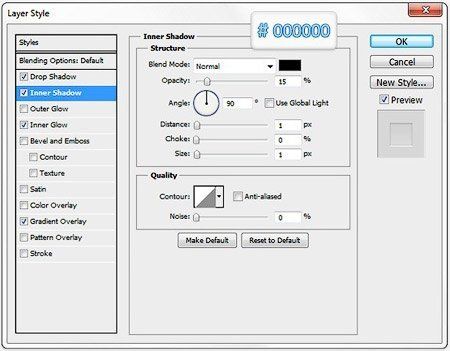
Внутренняя тень (Inner Shadow):

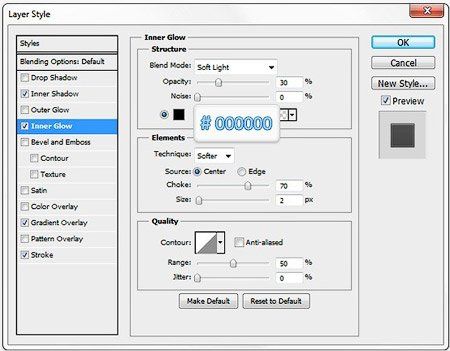
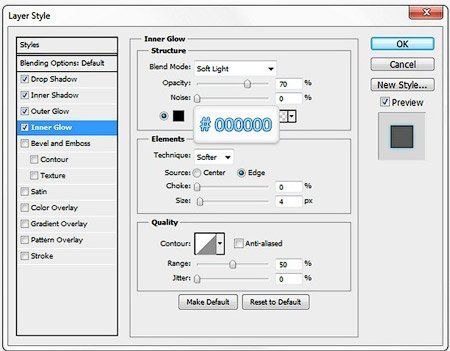
Внутреннее свечение (Inner Glow):

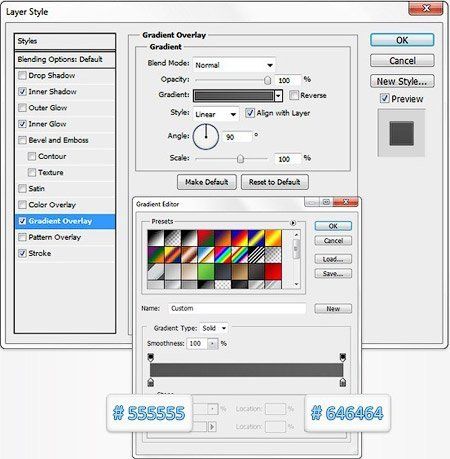
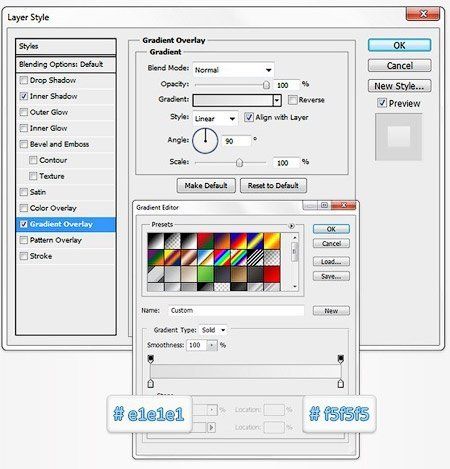
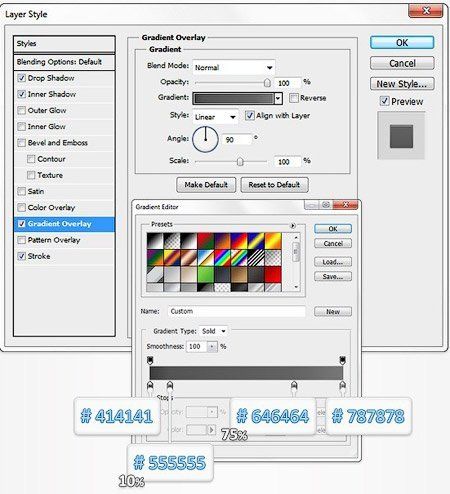
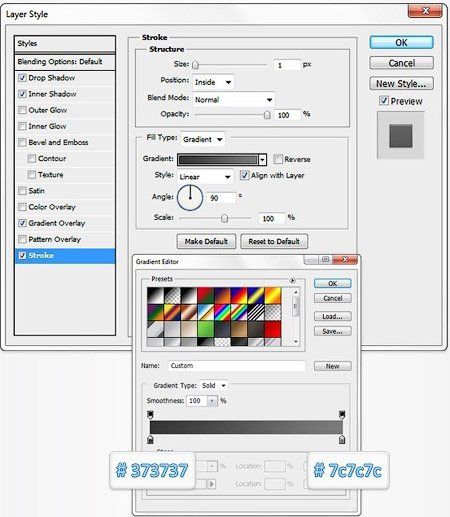
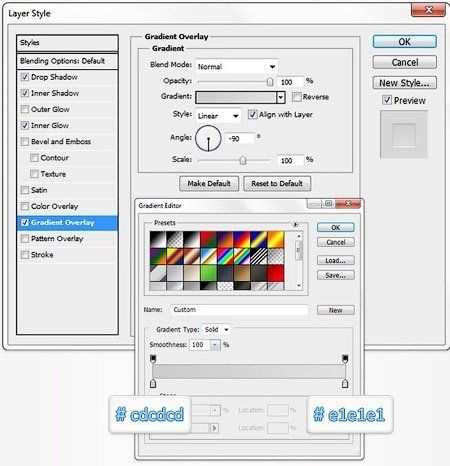
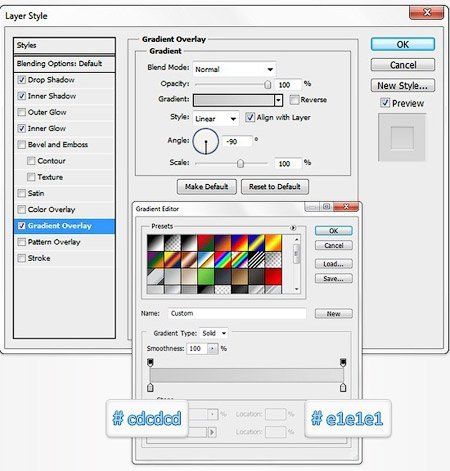
Наложение градиента (Gradient Overlay):

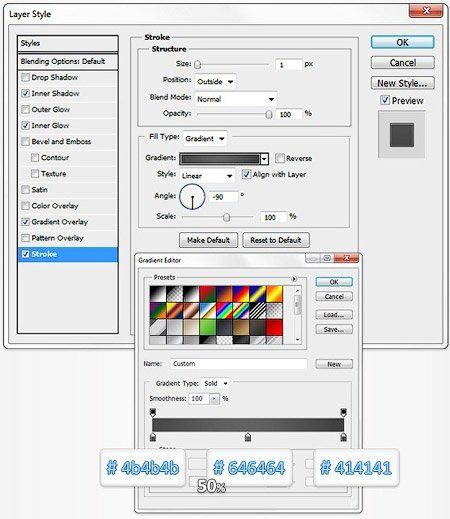
Обводка (Stroke):

Шаг 5
Для цвета переднего плана установите #a1d8ff и выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool). Убедитесь в том, что радиус скругления составляет 25 пикселей и нарисуйте фигуру размером 80х40 пикселей. К только что нарисованной фигуре добавьте стили слоя Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
(Rounded Rectangle Tool). Убедитесь в том, что радиус скругления составляет 25 пикселей и нарисуйте фигуру размером 80х40 пикселей. К только что нарисованной фигуре добавьте стили слоя Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).

Внутренняя тень (Inner Shadow):

Наложение градиента (Gradient Overlay):

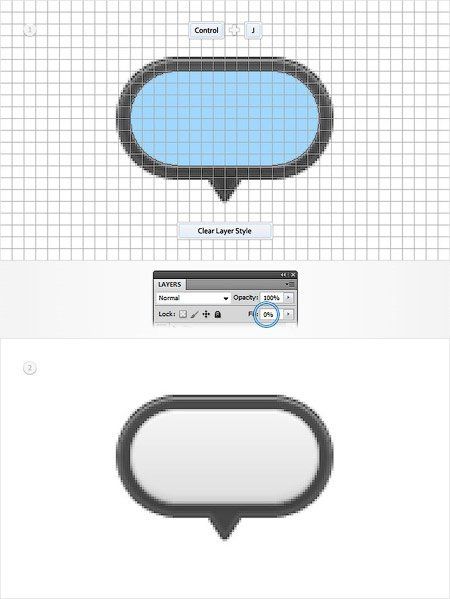
Шаг 6
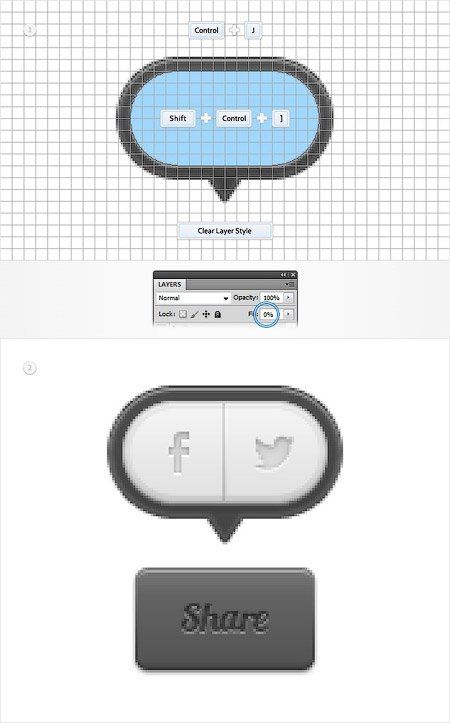
Дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и в палитре Слои кликните по слою правой кнопкой мыши, выбрав при этом пунктОчистить стили слоя (Clear Layer Style). Перейдите на только что созданную копию, уменьшите параметр Заливка (Fill) до 0% и добавьте стили слоя.

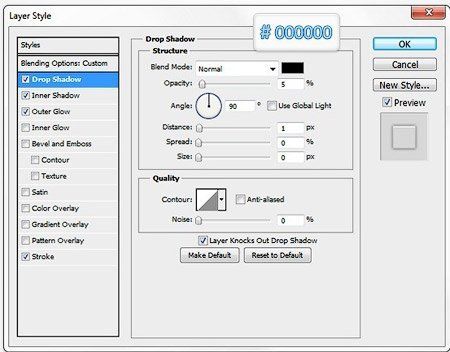
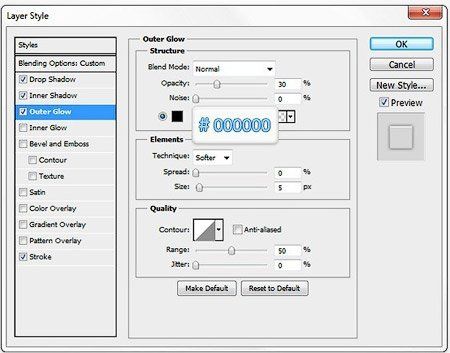
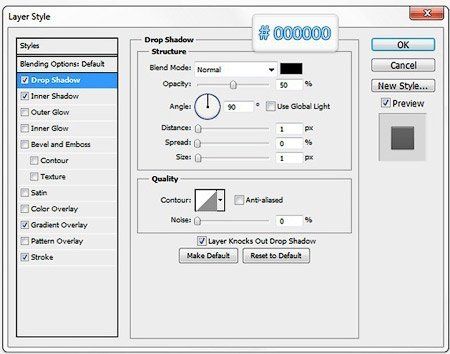
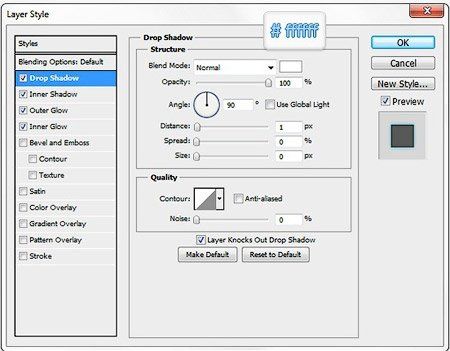
Тень (DropShadow):

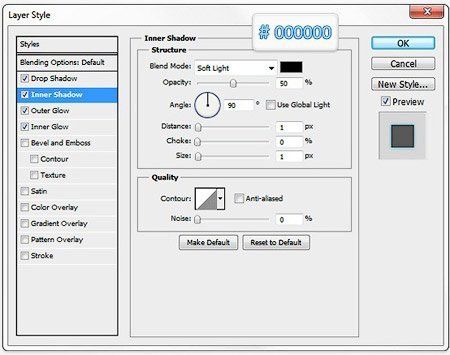
Внутренняя тень (Inner Shadow):

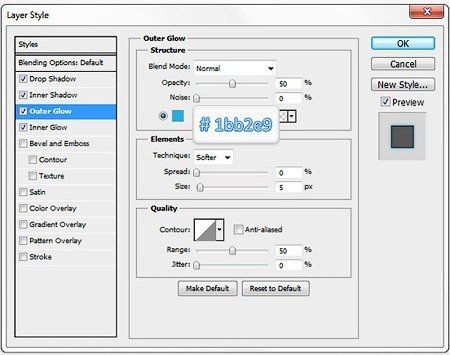
Внешнее свечение (Outer Glow):

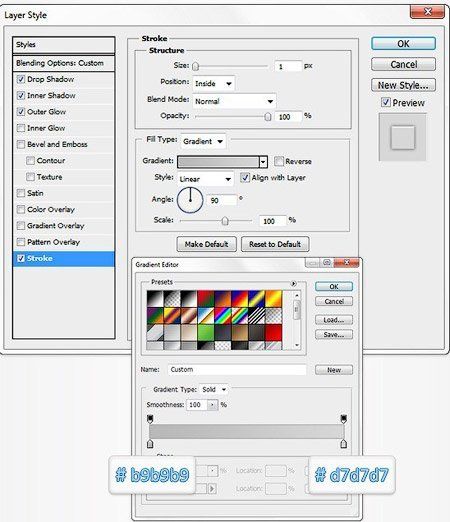
Обводка (Stroke):

Шаг 7
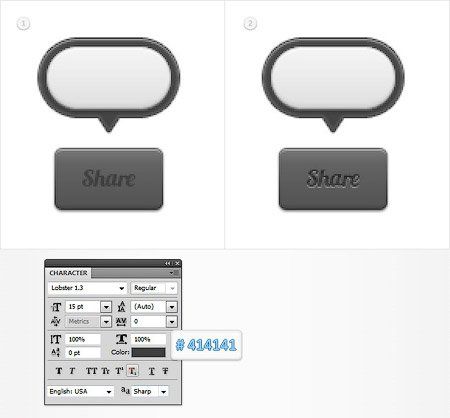
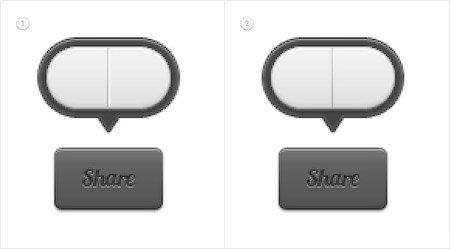
Для цвета переднего плана установите #dcdcdc и выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool). Для этого инструмента установите радиус 5 пикселей. Нарисуйте фигуру размером 70х40 пикселей и разместите ее, как показано на первом изображении. К этой фигуре добавьте несколько стилей слоя.
(Rounded Rectangle Tool). Для этого инструмента установите радиус 5 пикселей. Нарисуйте фигуру размером 70х40 пикселей и разместите ее, как показано на первом изображении. К этой фигуре добавьте несколько стилей слоя.

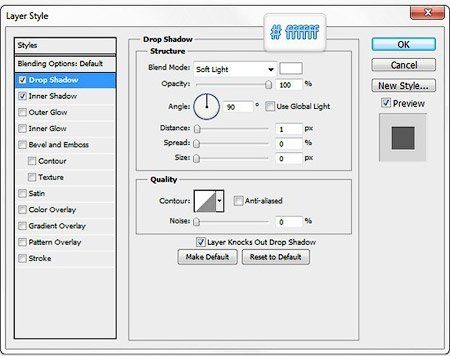
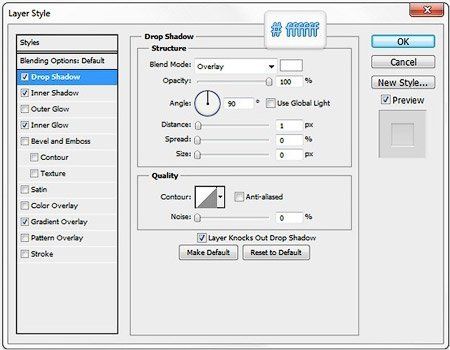
Тень (DropShadow):

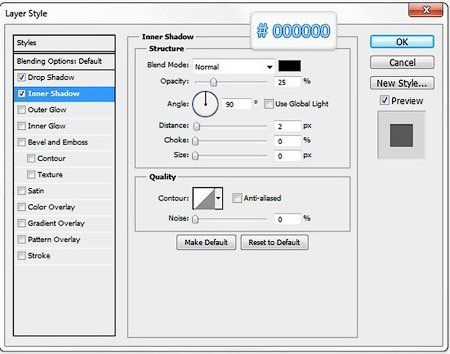
Внутренняя тень (Inner Shadow):

Наложение градиента (Gradient Overlay):

Обводка (Stroke):

Шаг 8
При помощи инструмента Текст ![]() (Type Tool) напишите слово «Share» и поместите его, как показано на скриншоте. Для создания текста используйте шрифт Lobster font – размер 15 пунктов, цвет #414141.
(Type Tool) напишите слово «Share» и поместите его, как показано на скриншоте. Для создания текста используйте шрифт Lobster font – размер 15 пунктов, цвет #414141.

К текстовому слою добавьте некоторые стили:
Тень (DropShadow):

Внутренняя тень (Inner Shadow):

Шаг 9
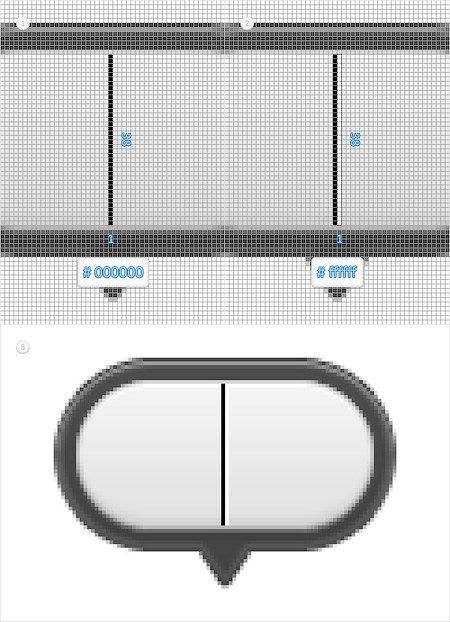
Для дальнейшей работы нам потребуется сетка размером в 1 пиксель. Настройте сетку так, как делали это в самом начале урока и для цвета переднего плана выберите черный. Активируйте инструмент Прямоугольник ![]() (Rectangle Tool) и нарисуйте фигуру шириной в 1 пиксель, длиной в 38 пикселей. Скопируйте этот слой (Ctrl + J) и передвиньте копию на 1 пиксель вправо и измените цвет фигуры на белый.
(Rectangle Tool) и нарисуйте фигуру шириной в 1 пиксель, длиной в 38 пикселей. Скопируйте этот слой (Ctrl + J) и передвиньте копию на 1 пиксель вправо и измените цвет фигуры на белый.

Шаг 10
К черной линии, созданной в предыдущем шаге, добавьте стили слоя. Потом, подвиньте в сторону слой с белой линией и примените к ней те стили слоя, которые показаны на третьем скриншоте:

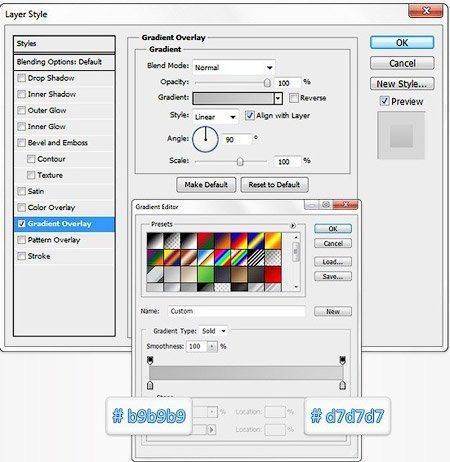
Наложение градиента (Gradient Overlay):

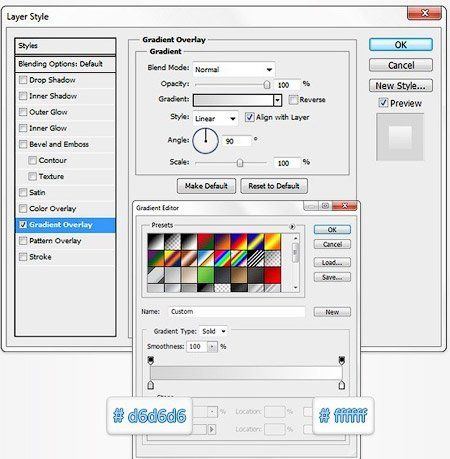
Наложение градиента (Gradient Overlay):

Шаг 11
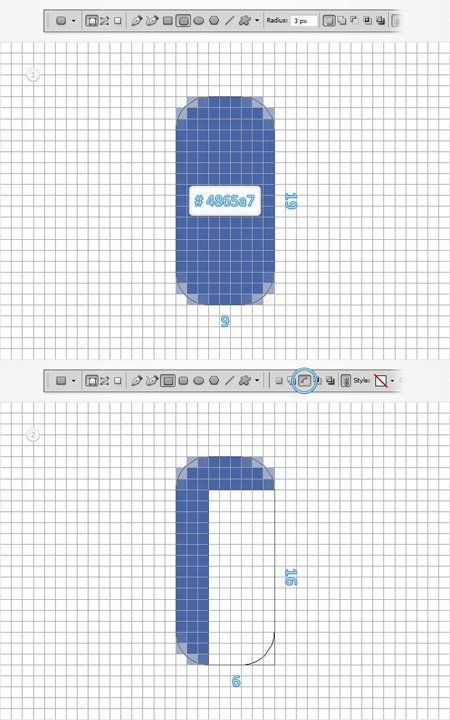
Для цвета переднего плана выберите #4865a7, а также активируйте инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) с радиусом в 3 пикселя. Нарисуйте фигуру размером 9х19 пикселей. Теперь инструментом Прямоугольник
(Rounded Rectangle Tool) с радиусом в 3 пикселя. Нарисуйте фигуру размером 9х19 пикселей. Теперь инструментом Прямоугольник ![]() (Rectangle Tool) в режиме вычитание (Subtract) нарисуйте фигуру размером 6х16 пикселей, как показано на втором скриншоте:
(Rectangle Tool) в режиме вычитание (Subtract) нарисуйте фигуру размером 6х16 пикселей, как показано на втором скриншоте:

Шаг 12
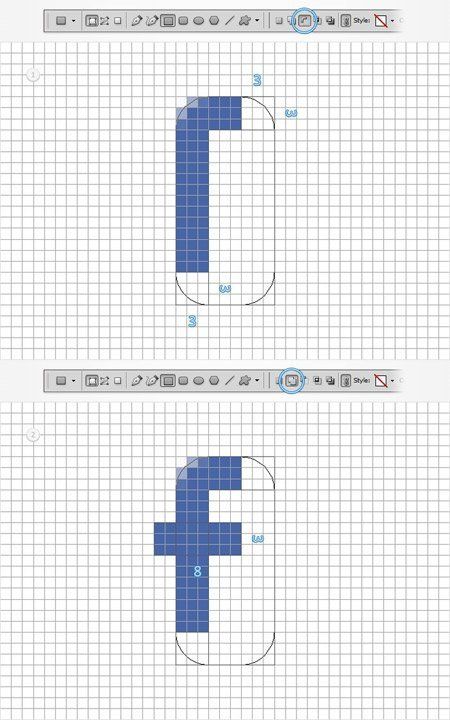
Продолжайте рисовать инструментом Прямоугольник ![]() (Rectangle Tool) в режиме Вычитание. Нарисуйте два квадрата размером в 3 пикселя, включите на панели свойств кнопку Добавить к выделенной области и добавьте кривую размером 8х3 пикселя, как показано на втором изображении:
(Rectangle Tool) в режиме Вычитание. Нарисуйте два квадрата размером в 3 пикселя, включите на панели свойств кнопку Добавить к выделенной области и добавьте кривую размером 8х3 пикселя, как показано на втором изображении:

Шаг 13
Сделайте активной фигуру, которую нарисовали в предыдущем шаге, разместите ее, как показано ниже и примените к ней стили слоя.

Тень (DropShadow):

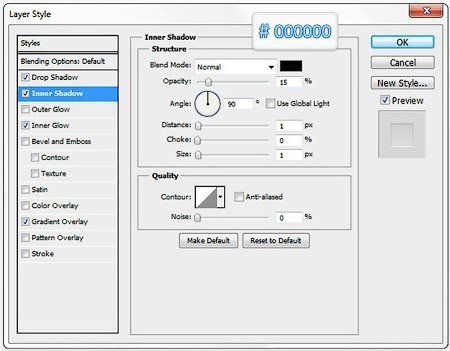
Внутренняя тень (Inner Shadow):

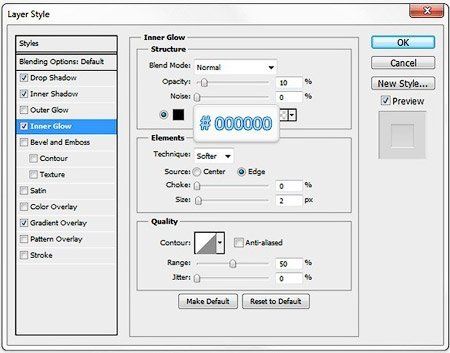
Внутреннее свечение (Inner Glow):

Наложение градиента (Gradient Overlay):

Шаг 14
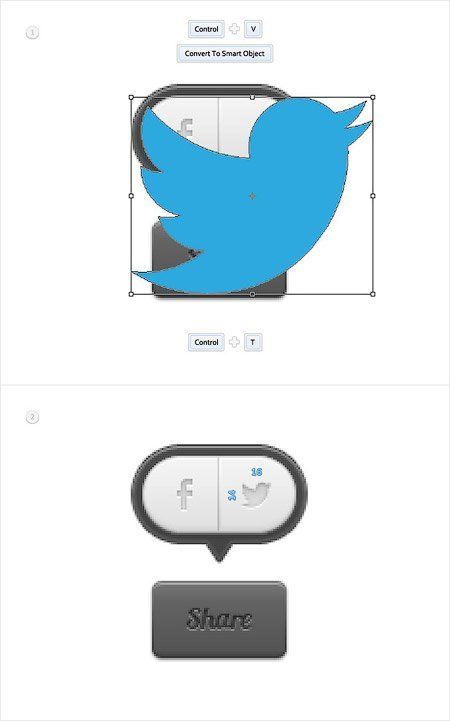
Для создания логотипа Twitter воспользуйтесь этой картинкой. Откройте это изображение, скопируйте его (Ctrl + A), а затем скопируйте (Ctrl + C).

Шаг 15
Вставьте скопированный логотип (Ctrl + V) в свой рабочий документ, кликните по слою с ним правой кнопкой мыши и выберите пунктПреобразовать в смарт-объект (Convert to Smart Object). Уменьшите этот слой (Ctrl + T), удерживая клавишу Shift для сохранения пропорций. К слою с логотипом добавьте некоторые стили слоя.

Тень (DropShadow):

Внутренняя тень (Inner Shadow):

Внутреннее свечение (Inner Glow):

Наложение градиента (Gradient Overlay):

Шаг 16
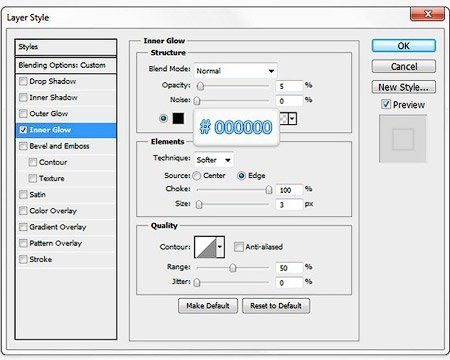
Дублируйте фигуру, созданную в шаге 5 (Ctrl + J), переместите копию на передний план (Shift + Control + ]) и удалите с нее стили слоя. Уменьшите параметр Заливка (Fill) этого слоя до 0% и добавьте к нему стили слоя.

Внутреннее свечение (Inner Glow):

Шаг 17
В финале, поменяйте цвет фигуры с логотипом Facebook, если хотите, чтобы на сайте при наведении на него курсора мыши, цвет изменялся.

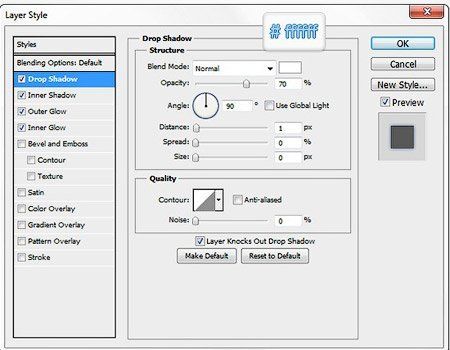
Тень (DropShadow):

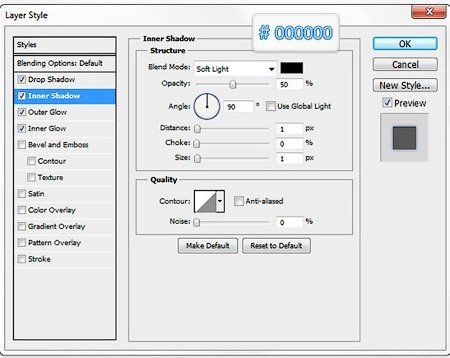
Внутренняя тень (Inner Shadow):

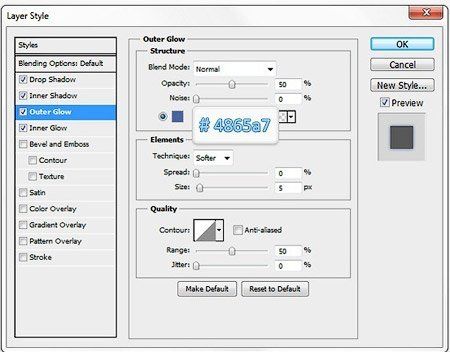
Внешнее свечение (Outer Glow):

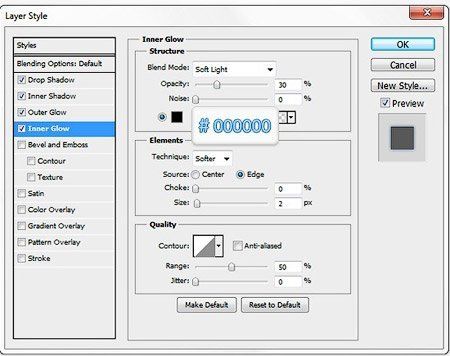
Внутреннее свечение (Inner Glow):

Если Вы хотите, чтобы на сайте менялся цвет логотипа Twitter при наведении на него курсора, добавьте к нему стили слоя.

Тень (DropShadow):

Внутренняя тень (Inner Shadow):

Внешнее свечение (Outer Glow):

Внутреннее свечение (Inner Glow):

Финальное изображение:

Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим логином.
Файлы: | ||||||||||||||||||||
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |
[ Регистрация | Вход ]